input در html
تگ input در html برای جمع کردن اطلاعات از کاربر است که، بیشتر در فرم های ثبت نام استفاده می شود.به طور کل input جایی است که کاربران اطلاعات خود را در آن قرار می دهند. input یک تگ باز است و تگه بسته ندارد.
input چیست ؟
همانطور که گفته شد ما از این تگ برای اینکه، اطلاعات کاربر را دریافت کنیم و در سایت ثبت کنیم استفاده می کنیم. این تگ بیشتر مورد استفاده سایت هایی است که دارای قسمت ثبت نام هستند و می خواهند، اطلاعات مورد نظر خود را از کاربر ذخیره کنند.
زمانی که ما تگ input را استفاده می کنیم در html، باید از تگ دیگری برای تعریف و نام گذاری input استفاده کنیم. اسم این تگ label است؛ شما زمانی که تگ input خود را تعریف می کنید باید، زیر آن از تگ لیبل حتما استفاده نمایید.
انواع input در html :
تقریبا عنواع مختلفی از input در html موجود است، که هرکدام از این input ها وظیفه خود را دارند و اطلاعات مخصوص خودشان را دریافت می کنند.
مانند:
1- <“input type=”button> : از این input برای اضافه کردن دکمه داخل سایت استفاده می کنیم ماننده زیر:
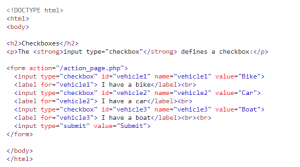
2- <“input type=”checkbox>: از این input برای ایجاد کردن یک چک باکس استفاده می شود که، کاربر با کیلیک بر روی آن تیک آن فعال می شود. مانند زیر:
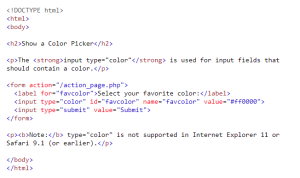
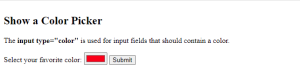
3- <“input type=”color>: از این input زمانی استفاده می شود که، شما بخاهید از فیلد ورودی رنگ در سایت خود استفاده کنید. مانند زیر:
4- <“input type=”date>: از این تگ برای اینکه از کاربر تاریخ را دریافت کنیم، استفاده می کنیم. مانند زیر:
5- <“input type=”datetime-local>: این input تاریخ و تایم را بدون دریافت منطقه زمانی را خود قرار می دهد. مانند زیر:
6- <“input type=”email>: این input همانطور که از اسمش پیداست، یک باکس ایجاد می کند که کاربر می تواند در آن ایمیل خود را قرار دهد. مانند زیر:
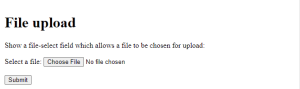
7- <“input type=”file>: با استفاده از این input می توانید یک فیلد برای انتخاب فایل و یک دکمه “Browse” ایجاد کنید. مانند زیر:
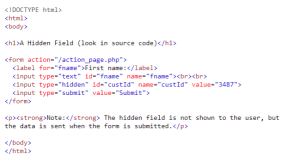
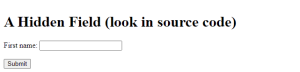
8- <“input type=”hidden>: این input یک فیلد ورودی ایجاد می کند که برای کاربر قابل مشاهده نیست. مانند زیر:
9- <“input type=”image>: با استفاده از این input، کاربر می تواند در فیلد مورد نظر عکس خود را قرار بدهد. مانند زیر:
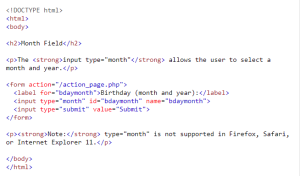
10- <“input type=”month>: یک فیلد ایجاد میکند که کاربر می تواند ماه و سال را در آن قرار بدهد. مانند زیر:
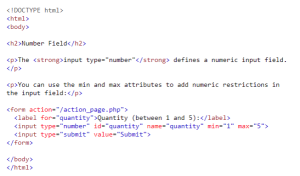
11- <“input type=”number>: این input یک باکس ایجاد می کند، که کاربر می تواند در آن عدد را وارد کند. مانند زیر:
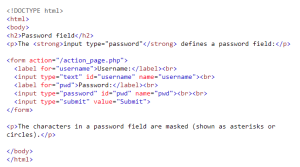
12- <“input type=”password>: همانطور که پیداست، این input یک فیلد ایجاد می کند که کاربر رمز را آن وارد کند. مانند زیر:
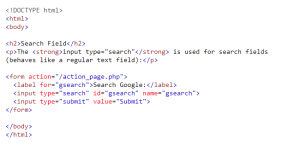
13- <“input type=”search>: برای ایجاد کردن فیلد جتسجو استفاده می شود. مانند زیر:
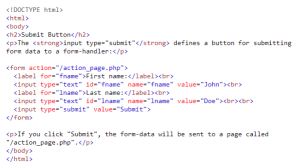
14- <“input type=”submit>: این input دکمه ای ایجاد می کند، که کاربر فرم خود را ارسال کند. مانند زیر:
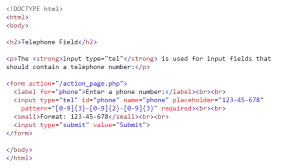
15- <“input type=”tel>: این input یک فیلد ورودی ایجاد می کند که در آن شماره تلفن قرار بگیرد. مانند زیر:
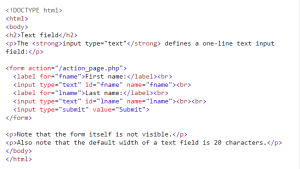
16- <“input type=”text>: این input یک فیلد ایجاد می کند که در آن می توان جمله ی تک خطی نوشت.در طراحی سایت از این input بیشتر برای ثبت نام و نام خانوادگی و… کاربر استفاده می شود. مانند زیر:
برای مشاوره رایگان، یادگیری برنامه نویسی در کرج، با ما تماس حاصل نمایید.