تگ Body چیست؟
تگ Body چیست؟ این تگ یکی از مهم ترین تگ های httml است که همانطور که از معنی اسم آن پیداست بدنه یک سایت با این تگ ساخته می شود و با نوشتن این تگ اولین گام هر صفحه وب به وجود می آید.
برای یادگیری برنامه نویسی می توانید به سایت آموزش برنامه نویسی در کرج سر بزنید.

به طور کل تگ Body بدنه سایت را تشکیل می دهد. به این تگ شما می توانید ویژگی های خاص بدهید که برنامه نویسان آن را (attributes) خطاب می کنند. attributes کدهایی هستند که می توانید با استفاده از آن ها به کد های خود style بدهید.
این تگ تمامی اطلاعاتی که می خواهیم در سایت قرار بدهیم مثل متن تصویر ویدیو و … در این تگ نوشته می شود و کلا در این تگ تمامی تگ ها قرار می گیرد . حتی جزئیات سایت از جمله رنگ بک گراند و سایز و … هم در این تگ نوشته می شود.
نحوه استفاده و نوشتن این تگ به این شکل است که داخل تگ باز و بسته نوشته می شود و بعد از تگ head نوشته می شود. برای فهم بهتر و درک این تگ می توانید مثال زیر را با دقت توجه کنید.
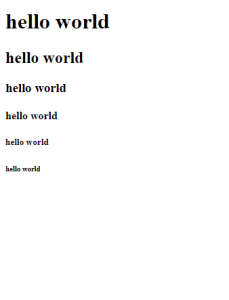
نتیجه کد بالا :

این قطعه کد برای ساخته اولیه یک صفحه وب است که در ابتدا head نوشته می شود و در درون این تگ عنوان سایت را می نویسیم که به محض ورود به یک سایت در بالای سرچ عنوان سایت نمایش داده می شود. بعد این تگ، تگ body نوشته می شود. در تگ body تگ h نوشته شده است که این تگ شامل ۶ تا h هست که میزان اهمیت متن درون آن را می رساند که h1 از همه مهم تر است. تگ br در حقیقت برای رفتن به خط بعدی است.
برای اطلاع از انواع تگ ها برای نوشته در HTML اینجا کلیک کنید.