attributes در html
attributes در html چیست؟ کارایی آنها چیست؟در این مغاله ما شمارا با تمام attributes و مفهوم آن آشنا می کنیم. در مغاله های قبلی بارها کلمه ی attribute به چشم شما خورده است، و برای شما سوال شده است attribute چیست، پس برای شروع کار باید با مفهوم آن آشنا شوید.
attributes چیست؟
تا الان ما بارها به ساده ترین روش ممکن از attributes استفاده کرده ایم، اکثر تگ های موجود html دارای attribute هستند. attribute به زبان ساده نوعی ویژگی است که، ما به تگ های خود در html می دهیم و برای اینکه attributes را به تگ خود اضافه کنید، باید آنها را در ( تگ باز کننده) قرار دهید.
نمونه:
کارایی attributes چیست؟
همه ی attributes از دو بخش تشکیل شده اند: (name) و (value)؛ برای مثال شما تگ ( p) را در نظر دارید و می خواهید به آن یک attribute بدهید، باید مانند عکس زیر عمل کنید:
برای اینکه به تگ p خود، attribute اضافه کنید اول باید برای آن یک (attribute name) تنظیم کنید. سپس برای آن value تعیین کنید. value همیشه در علامت (“value”) قرار می گیرد.
انواع attributes :
انواع مختلفی از attributes در html وجود دارد، ولی اصلی ترین attributes که می توان به اکثر تگ ها در html بدهید تگ های:
1. id
2. class
3. style
4. title
در مغاله ی قبل id و class در html، درباره دوتا از این attribute ها توضیح دادیم. بعد از این دو attribute به attribute style میرسیم. شما با استفاده از attribute style می توانید، تگ های خود را ظاهر سازی کنید مثل: تغییر سایز، تغییر رنگ، تغییر فونت و…. .
نمونه:
تگ title نیز یکی از این attribute های اصلی است که با استفاده از آن به می توانید، یک عناون پیشهادی برای تگ خود تعریف کنید.
مانند:
برای مشاوره رایگان، یادگیری زبان برنامه نویسی در کرج، با ما تماس حاصل فرمایید.
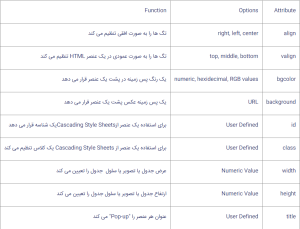
انواع attribute در html :