گذاشتن لینک در Html
هایپرلینک چیست؟

(انواع لینک ها)
در HTML انواع لینک ها وجود دارد:
- برای تصاویر از قابلیت src در تگ img برای لینک دادن به منبع تصویر استفاده می شود.
- برای صفحه های سبک یا همون (استایل شیت) نیز از تگ link با قابلیت href برای لینک دادن به منبع صفحه سبک استفاده می شود.
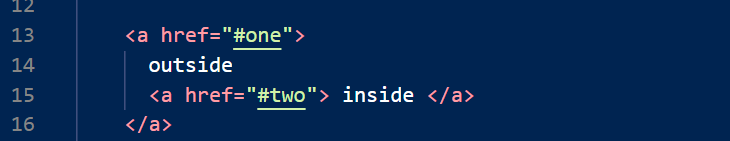
- در تگ های لنگر یا همان (anchor) از ویژگی href برای لینک دادان به بخش یا صفحه استفاده می شود. به لینک های لنگر هایپرلینک هم گفته می شود.
زمانی که کاربر روی یک هایپرلینک کلیک می کند، به یک بخش یا صفحه دیگر منتقل می شود. هایپر لینک ها در HTML عنصر هایی هستند که به یک سند دیگر ارجاع می دهند. یعنی وقتی که کاربر روی عنصر کلیک می کند به سند مقصد هدایت می شود.
چه وقتی از هایپرلینک ها استفاده می کنیم؟
همانطور که گفتیم ممکنه شما بخواهید به صفحات مختلف در سایت خود یا بقیه سایت ها و یا بخش های مختلف در یک صفحه لینک بدهید.
در اینجا آموزش سه راه برای ایجاد لینک ها معرفی می کنیم. آشنایی با این روش ها مهم است زیرا تعیین مقدار ویژگی href برای هر کدام متفاوت می باشد.
1- لینک به بخش های مختلف در یک صفحه
یکی از ویژگی های این روش ایجاد یک صفحه دارای فهرست مطالب است.
برای مثال: دوست ندارید که خوانندگان صفحه مجبور شوند برای خواندن مطالب انتهایی سایت، صفحه را پیمایش کنند و فقط با کلیک روی عنوان آن در فهرست مطالب به طور مستقیم به آن قسمت بروند.
این نوع لینک دادن در یک صفحه اتفاق می افتد و خواننده را به بخش های مختلف صفحه منتقل می کند. پس از یادگیری ویژگی href طرز ایجاد این هایپرلینک را توضیح می دهم.
2- لینک به یک صفحه دیگر در همان وب سایت
امکان دارد در سایت خود چند صفحه داشته باشید برای مثال: صفحه اصلی، صفحه درباره ما، صفحه محصولات و موارد دیگر صفحات. در این روش کاربران می توانند بین صفحات یک سایت جابجا شده و از یک صفحه به صفحه دیگر انتقال کنند.
3- لینک به صفحات سایر سایت ها
بعضی وقت ها می بایست در سایت خود از اطلاعات سایت های دیگر استفاده کنید. برای همین کار باید به سایت مقصد وصل شد. برای این کار می توان یک لینک خارجی ایجاد کرده که کاربران را به وب سایت مورد نظر هدایت می کند.اینها سه روش اصلی لینک دادن در سایت است.